更新日: 2022年3月3日
ホームページを自分で編集するためのガイドvol.2「ウィジェット編集」
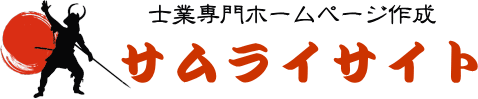
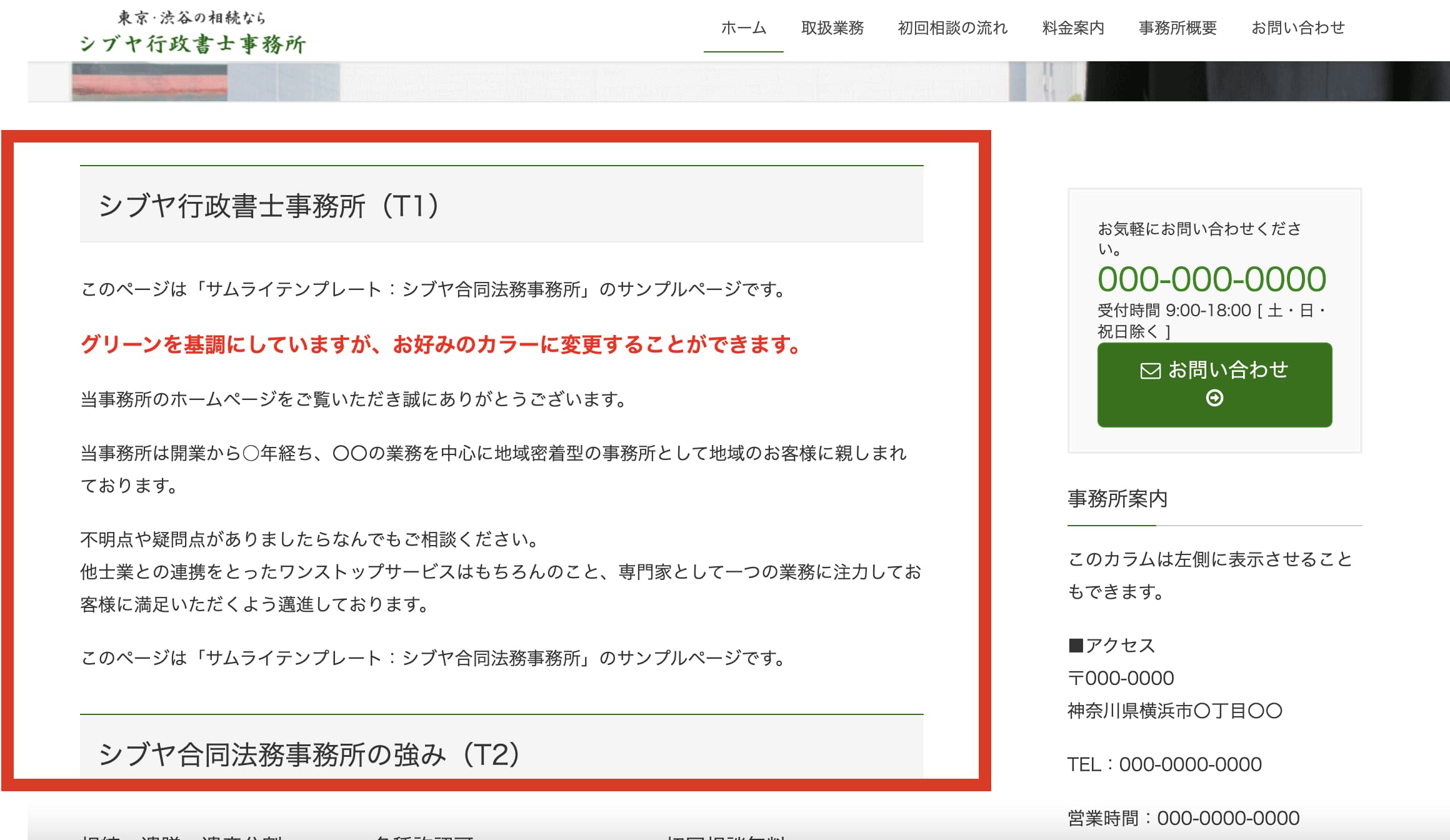
今回はホームページの端っこにあるこんなところの編集方法です。これは「ウィジェット」という箇所から編集します。

※テンプレによってはホームページの左側にあったり、そもそも無い場合もあります。左側にある場合でも以下の方法に変わりはありません。無い場合は以下読み飛ばしてください。
「ウィジェット」へ行く
ダッシュボードからウィジェットまで行きます。(ダッシュボードについては前回の記事を参照してください)
ウィジェットはホームページの部品みたいなもので、ワードプレスではウィジェットを組み合わせてホームページを設計していきます。
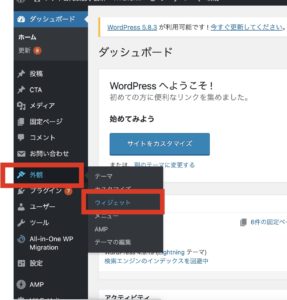
ダッシュボード→外観→ウィジェット

こんなページが出てきます。右側にいくつか項目があります。テンプレートによって異なりますので、以下の画像は一例です。色々開いてみると編集したいタイトルが出現します。

編集は以下の画像のような形でできます。

プレビューを見ながらウィジェットを編集する方法
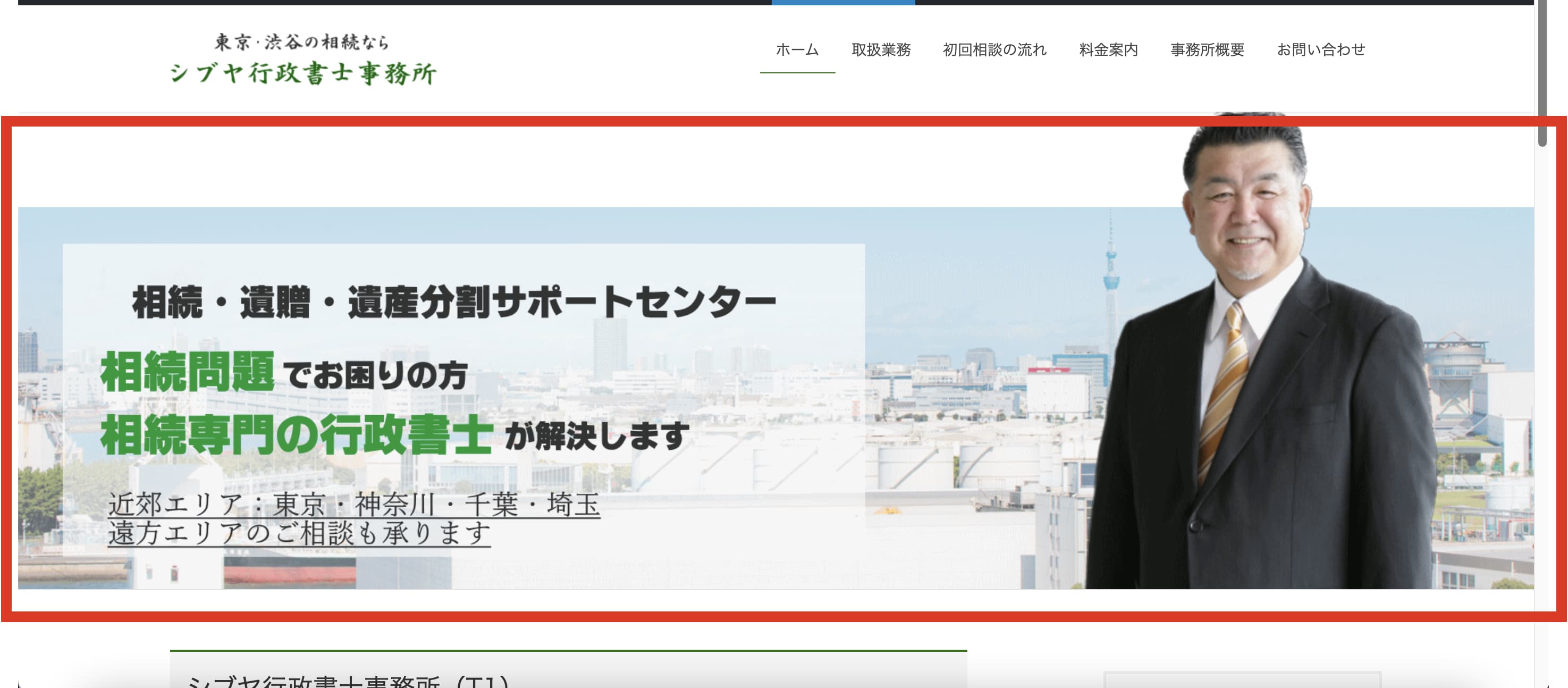
実際の画面をプレビューで見ながらウィジェットを編集したくなるときがあります。
そんな時は以下の順番で推移してください。
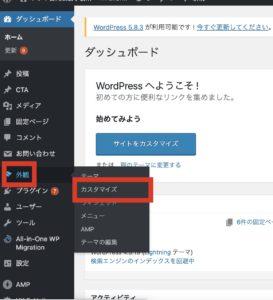
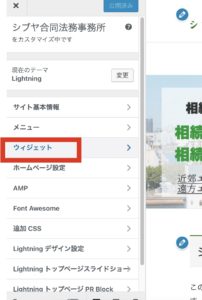
ダッシュボード→外観→カスタマイズ

ここはホームページの全体的に共通するような項目を編集ができます。ここにもウィジェット編集画面があります。

編集に失敗した!と思ったらとにかく公開はせずに左上の×をクリックしましょう。一旦、元に戻したほうがやり直しが効きます。
ウィジェット編集のまとめ
ウィジェットは下手に編集すると元に戻すことが難しくなります。
サムライサイトでもご相談を頂くことがありますが大抵の場合は手遅れになっています。
バックアップは必ずとっておきましょう。