更新日: 2024年8月28日
士業のホームページに簡単実装できるワードプレスのカレンダー「WP Simple Booking Calenda」プラグインのインストールと使い方
先日、「士業向けのホームページにカレンダーを実装したい」という相談を受けました。
ワードプレスで作成しているホームページのため、いくつかのプラグインを試して、WP Simple Booking Calendarを導入しました。
そこで得た知見を情報共有します。
今回、紹介するプラグイン「WP Simple Booking Calendar」は、最も設定が簡単で初心者向けのものです。
PR:姉妹サイト紹介

士業専門のWordPressテンプレート集 SAMURAI PRESS
「ホームページを自作したいけど、自分でWordPressを使うのは難しい…」と思っている士業向けのテンプレート集です。
デモサイトをそのままコピーできるので、文章と画像を入れ替えるだけでプロのホームページが出来上がります。
WP Simple Booking Calendarのダウンロード・インストール
WP Simple Booking Calendarはワードプレスの公式プラグインです。
ワードプレスのダッシュボードから以下のように進んでください。
「プラグイン」
↓
「新規追加」
↓
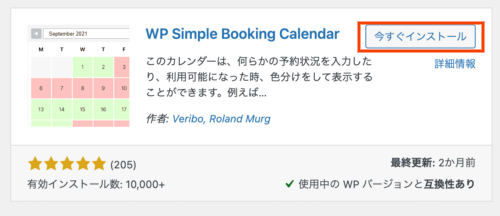
「WP Simple Booking Calendar」
↓
今すぐインストール
↓
有効化
これでOKです。

WP Simple Booking Calendarの日本語化
この状態では、まだ日本語化がされていません。
日本語化のパッチがあることはあるのですが、はっきり言って役に立ちません。
よって、英語のまま使用します。
手順は簡単なので、英語でも十分使えます。以下に紹介する通りにやれば上手くいくと思います。
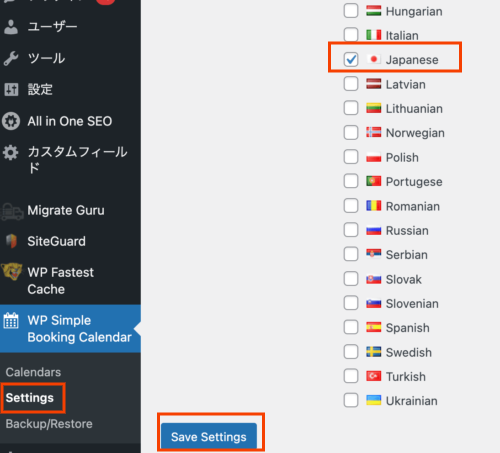
なお、以下の日本語化は役に立ちませんが、一応チェックします。

カレンダーを新規作成
「Calendars」
↓
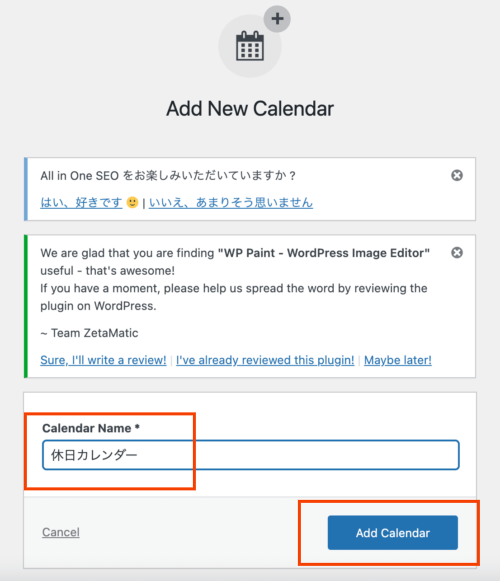
「Add New Calendar」
↓
名前を入力(ここでは休日カレンダー)
↓
Add Calendar
これでカレンダーを新規作成できます。

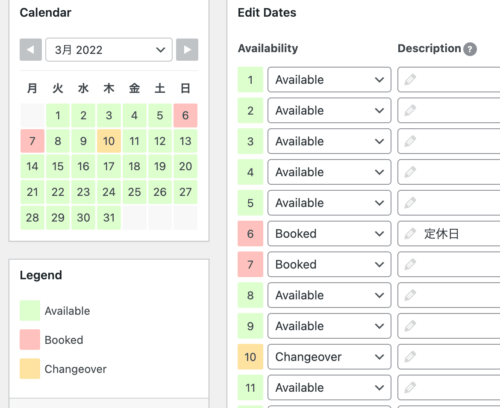
カレンダーを編集
- Available
- Booked
- Changeover

編集が終わったら上のほうにある「save Calendar」をクリックします。
カレンダーの編集は終了です。

カレンダーを挿入する
カレンダーは、記事の中か、ウィジェットに挿入することができます。
それぞれの手順を解説します。
記事の中に挿入する
記事の中にカレンダーを入れることができます。
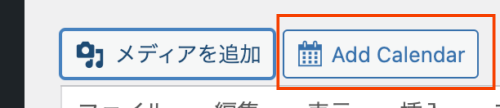
投稿や、固定ページの記事を作成しようとすると、「add calendar」のボタンが現れています。

「language」に日本語を選択すればOKです。
ボタンひとつでショートコードが生成されます。

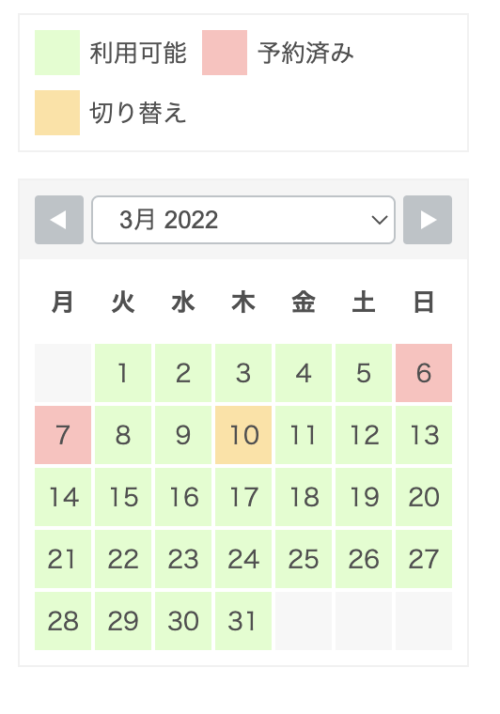
このショートコードを表示すると↓のようになります。
[wpsbc id=”1″ title=”yes” legend=”yes” legend_position=”side” language=”jp”]
ウィジェットに挿入する
ウィジェットに、「WP Simple Booking Calendar」のボタンがあります。
挿入してください。
やはり「language」を日本語に変更すればOKです。

2カラムで、サイドコンテンツがあるタイプのテンプレートであれば、士業としての定休日等を知らせることができます。
WP Simple Booking Calendarのまとめ
初心者にも分かりやすいユーザーインターフェースのWP Simple Booking Calendarでした。
定休日は士業にとっても表示させたいですね。
特に、個人の士業は、平日休みのときがあればホームページに載せておくと便利です。
逆に週末営業している士業は、それはそれで知らせることができるので便利です。
ちなみに、Googleカレンダーを表示するプラグインもあります。
ただ、Googleカレンダーなら普通に埋め込めばいいじゃん…という感じなので、後日その方法を記事にします。