更新日: 2025年3月3日
初期費用・月額費用も無料で士業用のホームページを作成方法vol.2
このシリーズは全3回です。今回は2回目です。
「完全無料で士業用のホームページを作成方法vol.1」の記事
→無料サーバ、無料ドメイン、ワードプレスを入れました。
「完全無料で士業用のホームページを作成方法vol.2」の記事(この記事)
→テンプレート(テーマ)を入れました。サイトの基本情報、トップページの画像を編集しました。
「完全無料で士業用のホームページを作成方法vol.3」の記事
→プラグインを入れました。新規ページを作成してメニューを増やしました。
弁護士、司法書士、行政書士、弁理士、社労士、税理士、中小企業診断士などでホームページを作成したい人は必見です。
このシリーズ記事に沿ってホームページを作成すると、完全無料で例えば以下のような士業向けサイトを作成できます。
↓ファーストビジュアルのスクリーンショット(画像をクリックするとデモサイトへ飛べます)
誰でも無料で簡単に作れますので、士業のホームページを作成してみましょう!
では、前回からの続きです。
今回は「トップページの画像を編集する」までやっていきます。
1.ワードプレスにログインする
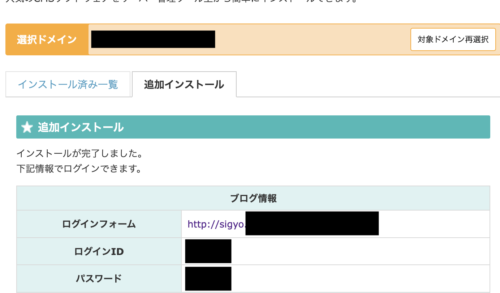
前回のおさらいから入りますが、サーバへワードプレスのインストールが完了すれば、以下のような画面が表示されます。

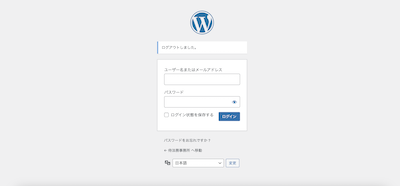
ログインフォームから、以下のワードプレスへのログイン画面へ推移してください。

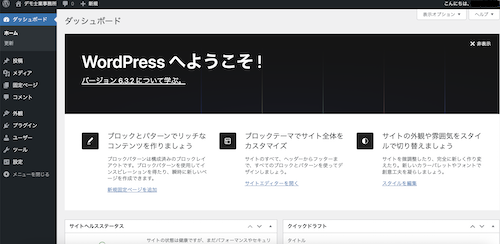
ログインIDとパスワードを入れてログインすれば以下の画面になります。
この画面は『ダッシュボード』と言います。

2.「Lightning」のテーマをインストールする
ライトニングのテーマとは
Lightningのテーマとは、無料のテーマ(テンプレート)です。
カスタマイズ性が高く、情報量が多いです。
こちらのデモサイトもLightningをカスタマイズして作られたものです。

『Lightning』のテーマをインストールする方法
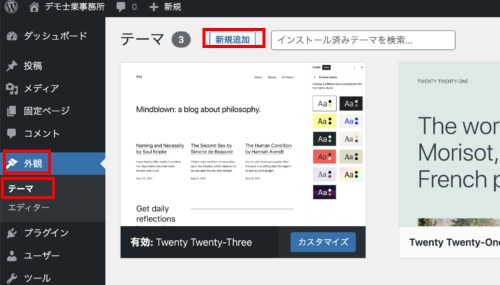
「外観」→「テーマ」→「新規追加」

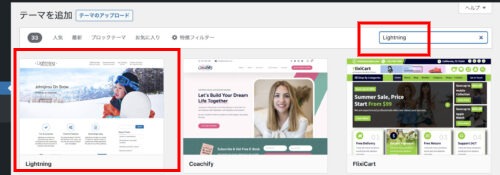
検索ボックスに「Lightning」と入れてください。

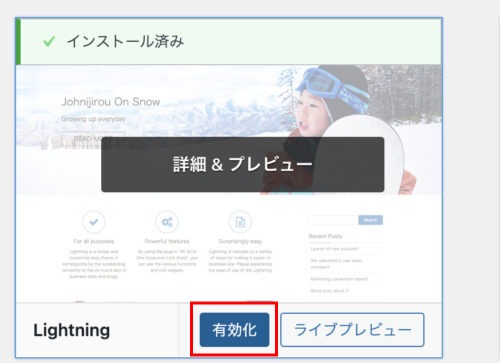
左側(スキー場の子供の画像)にLightningのテーマが出てきましたので、これを「インストール」して「有効化」をしてください。

これでLightningのインストールが完了しました。
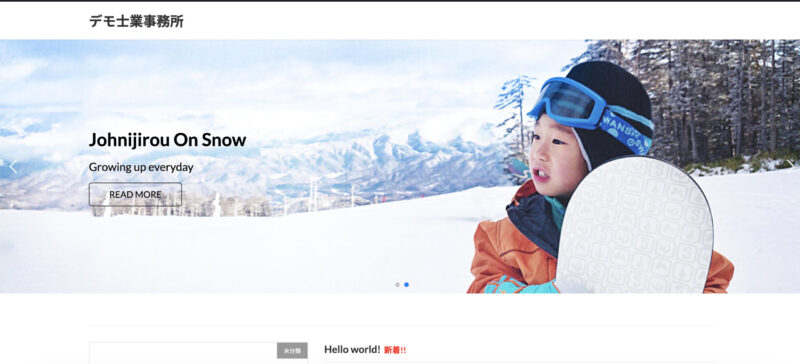
ホームページを見てみると以下のような画面になります。

これにカスタマイズを重ねていきます。
「もうギブアップ!」という方には、そっくりそのままデモサイトで使用しているこのテンプレートを販売しています。
デモサイトのデザインもそっくりそのままインストールします。あなたのレンタルサーバーにインストールするところまでサムライサイトが行いますので、ご安心ください。
月額費用はもちろん無料!
初期費用のみ(テンプレート+インストール作業を含む)19,800円です。
レンタルサーバーもドメインも無料なので、たった19,800円でず〜っとホームページを運営できます。
こちらからお申し込みください。(当ガイドからの申し込み限定です。他のページではこの画面は表示させていません。)
インストール以降の編集作業も承っています。お申し込み画面からご連絡ください。
Lightningをカスタマイズする
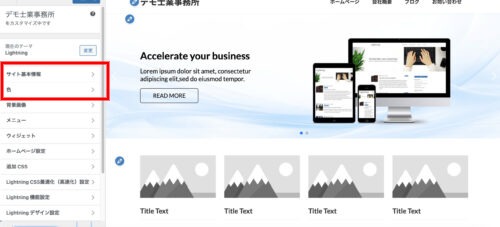
サイトの基本情報と色をカスタマイズする
「カスタマイズ」→「サイトの基本情報」や「色」から事務所名や好みのカラーを選びます。

・サイトのタイトル
ホームページの主要なタイトルです。SEO対策なども考慮して、地域名+事務所名をつけるのが無難です。文字数は50文字程度を目安にします。
・キャッチフレーズ
主な目的として、SEO対策のために設定します。ホームページに表示させることもできますが、表示させない方が多いです。100文字程度を目安にしてください。
・色
背景色やキーカラーを選びます。
公開ボタンを押せば保存完了です。
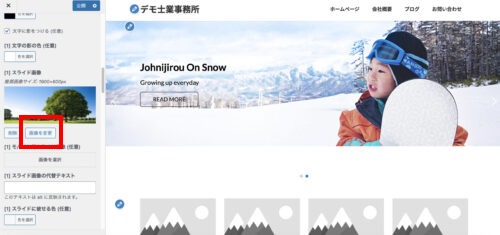
トップ画を変える
「Lightning トップページスライドショー」→「[1] スライド画像の「画像を変更」ボタン」

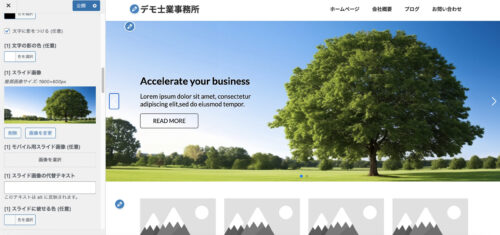
画像が変更されました。

同じ流れで2枚目もやっていけばスライドショーになります。
スライドショーを止めたい場合は、2枚目以降を削除してください。
スライドテキストを変更する
・スライドタイトル (任意)
ここでは「お客様に寄り添う」にします。
・スライドテキスト (任意)
ここでは「〇〇駅から徒歩○分/▲▲市の身近な法律家」にします。
・ボタンのテキスト (任意)
ここではボタン自体消します。文字を削除すれば勝手に消えます。
・スライド画像リンク先 URL
ボタンを表示させた方はリンク先のURLを入れてください。
・スライド上の文字、文字の影の色 (任意)
ここでは、スライド上の文字を白に、文字の影をつけた上で、文字の影を黒にしました。
以下の画像のようになりました。(縮小画像にしているため文字が見づらくなっています)

今回はトップ画像を編集するまで
今回はここまでです。
次回はプラグインを入れて少し本格的にしていきます。