更新日: 2022年6月23日
士業のホームページ編集ガイドvol.6【フォント・リンク・画像・表】
このページではワードプレスの基本中の基本である「記事を書く方法」をまとめます。
お使いのテンプレートテーマによって装飾や大きさが異なりますので、プレビュ−して確認してみてください。
なお、慣れるまでは編集する前の記事を一旦コピーして予備用においておくことをお勧めします。初心者の方は元に戻すことに苦労するかもしれませんので予備を作っておくことが大事です。
フォント関連について
見出し
初期設定では「段落」になっていますが「見出し1〜6」まであります。HTML的に言えばH1〜H6までのタグです。

基本的には「見出し2」から使い始めてください。「見出し1」はサイトタイトルやページタイトルに自動で使われています。
文字を太く
文字の強調です。

強調したい文字を選択してから「B」というタグをクリックしてください。
文字を大きく
フォントサイズを変えられます。「px」という単位です。プレビューで確認しつつ使ってください。

フォントを変える
フォントの種類を変えることができます。
ただし、日本語に対応しきれていない場合もあるので、一般的なフォントを使うのが無難です。

文字の色を変える
文字の色を変えられます。
カラフルにしても見にくいため最大でも1ページにつき3種類のカラーにしておくのが無難です。

改行を入れずに一段下げる
Enterを押すと自動で改行になりますが改行を入れずにすぐ下に一段下げたい場合はキーボードの「shift」を押しながら「Enter」を押してください。
画像関連について
ワードプレスに画像やPDFファイル、その他ファイルを登録していくことができます。
その登録した画像を挿入するという流れが基本となります。
画像を挿入する
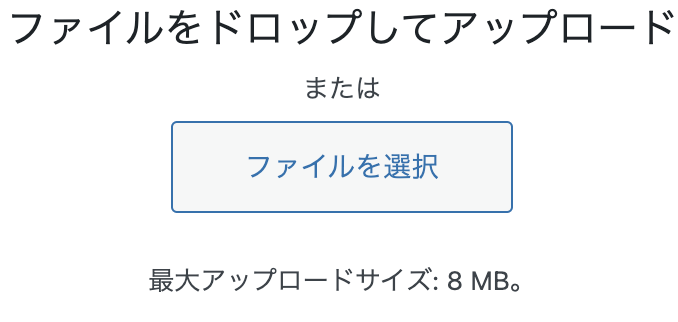
「メディアを追加」から登録していきます。

「ファイルを選択」します。

アップしたい画像を選択してください。
ctrlを押しながら複数選択をすることができます。

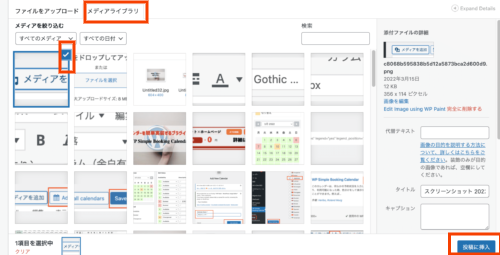
アップした画像はワードプレスのメディアライブラリに保存されます。
貼り付けたい画像を選択して「投稿に挿入」してください。

画像をサイズを変える
画像のサイズを大きくしたり小さくできます。
ただし、大きくするのは画像が荒くなりますのでお勧めしません。
以下の手順で画像のサイズを変更します。
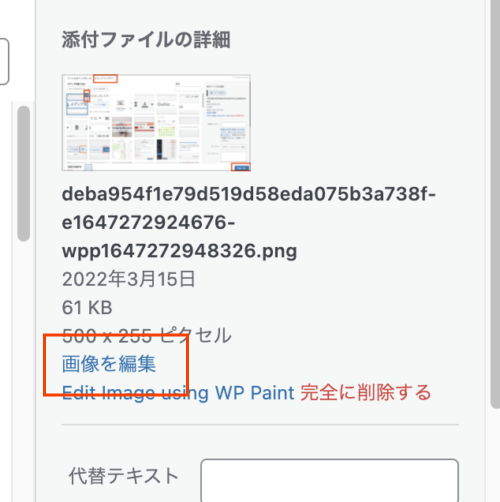
メディアライブラリから画像をひとつ選択すると「画像を編集」のボタンが出現します。

横と縦をピクセル表示できます。
どちらか一方を変更すると自動でサイズ調整してくれます。

数字を入力したら「縮尺変更」のボタンを押してください。

あとは「投稿に挿入」すればOKです。
サイズを変更すると元のサイズに戻した際に画質が変わる場合があります。
「最初からやり直したい!」という場合は、いっそのこともう一度画像のアップからやり直しましょう。
はじめからやり直すほうが結果的に手っ取り早いです。
その他の編集
リンクを挿入する
ある文字にリンクを入れたい場合があります。
その場合はリンクボタンから簡単に設定できます。
リンクを入れたい文字列や画像を選択してリンクボタンをクリックしてください。
(画像の右隣はリンク解除ボタンです)

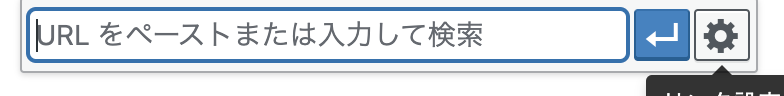
URLを入力したり、リンクの設定ボタンを押すと自分のホームページのページへリンクする画面が出ます。

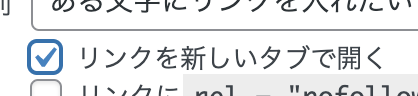
なお、リンクを新しいタブで開く場合はチェックを入れるだけでOKです。

テーブルを挿入する
Wordと同じようにホームページでも表(テーブル)を使うことができます。
テーブルボタンは2つありますがどちらも同じです。

スマホ画面ではテーブルの見た目が変化するので、テーブルを使うこと自体あまりお勧めしません。
まとめ
ワードプレスの基本的な記事編集方法でした。
細かいことを言えば山ほどありますが、ここでは省略しています。
気になる方は是非ググってみてください。ただし、編集前に予備のためにコピーをとっておくなど必ずバックアップはとっておきましょう。
編集後に元に戻せないことは多々ありますので、予備を取っておくことが1番大事です。