
更新日: 2023年11月2日
ワードプレスで作成した士業のホームページ編集ガイドvol.8【メニュー】
新しいページを作っても誰の目にも触れなければ意味がありません。
作成したページをメニューの項目に入れることで、目に触れることになります。
士業には独特のメニューを作りたいことがあると思います。専門分野の紹介、専門ツールのページ、資格者紹介など多岐に渡るでしょう。
ここでは、メニューの追加方法をガイドしていきます。
メニューを更新する方法
とても簡単です。ステップは3つです。
ダッシュボードへアクセス
ホームページ編集ガイドvol.1【ページ編集】を参考にダッシュボードへアクセスしてください。
外観→メニューへ
左側のダッシュボードに「外観」があります。クリックすると中に「メニュー」があります。

以下がメニューの編集画面です。
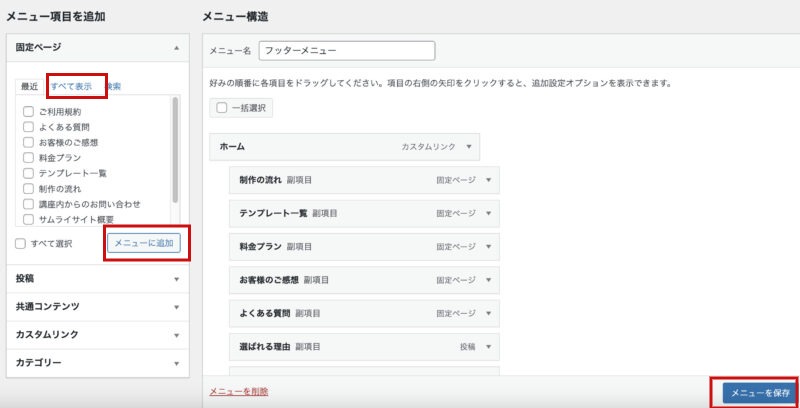
左から右にメニューの項目を追加します。
初期に開いているタブは固定ページです。投稿からのページをメニューに入れることもできます。
左側から追加したいページを選択して「メニューに追加」をクリックすると右側に出てきます。(左側に追加したいページが表示されない場合は「すべて表示」から探すと見つかります。)
右側はホームページに表示されるメニュー王目が上から順番に表示されています。
順番が問題なさそうなら「メニューを保存」をクリックして完了です。

プルダウンのメニューにしたい場合
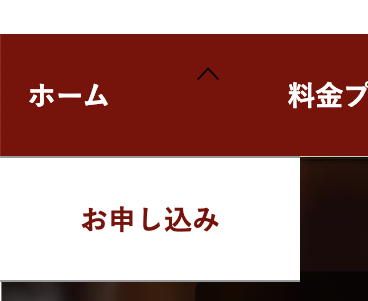
横並びではなく、メニューボタンの下にさらにボタンをぶらさげたい場合もあると思います。
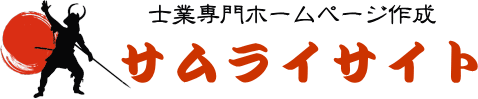
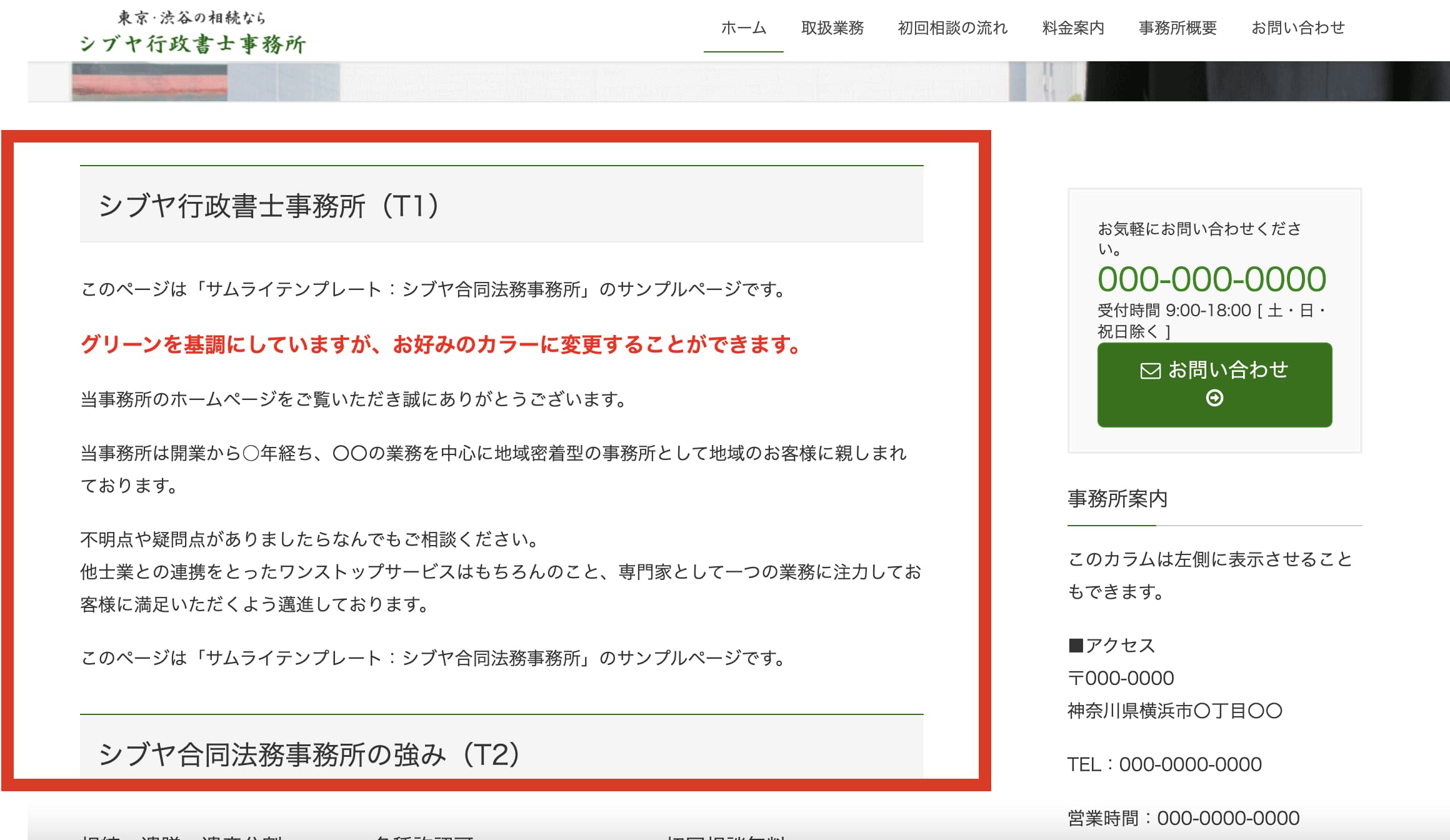
以下画像のような形です。

これも簡単にできます。
メニューの編集で以下の画像のように、ぶらさげたいボタンの下に少しずらした形で設置すればOKです。
ここでは「ホーム」の下に「お申し込み」をずらした形で設置しました。

おまけ
少し難しい話ですが、ヘッダーのメニューとフッターのメニューを使いわけたい場合、それぞれのメニューを作成することもできます。
あまり目立たないですが編集画面の「新しいメニューを作成しましょう。」から作成してください。