更新日: 2023年11月3日
真似すればOK!
士業の自作ホームページの作成方法 vol.2

士業がホームページを自作する方法としてシリーズ化しているこの講座のvol.2です。
前回の講座は以下をご覧ください。
今回はワードプレスで実際にホームページを表示させること目標にやっていきましょう。
完全無料のレンタルサーバー・ドメインを使って、1円もかけずにホームページを作成する方法をまとめています。
- 「完全無料で士業用のホームページを作成方法vol.1」の記事
→無料サーバ、無料ドメイン、ワードプレスを入れました。 - 「完全無料で士業用のホームページを作成方法vol.2」の記事
→テンプレート(テーマ)を入れました。サイトの基本情報、トップページの画像を編集しました。 - 「完全無料で士業用のホームページを作成方法vol.3」の記事
→プラグインを入れました。新規ページを作成してメニューを増やしました。
完全無料のメリット・デメリット
- メリットはもちろん無料という点です。
- デメリットはサービスがいつ終了するか分からない、独自ドメインによるメールが使えないといった点です。
ホームページが消えてしまっては元も子もないという考え方をすると、年間5000円程度でリスクヘッジできるのであれば有料の価値はあります。
ワードプレスで自分のホームページを表示させる。
ワードプレスとは簡単にホームページを作成できるアプリ
ホームページが欲しいと思ってGoogle等で検索した士業の方はワードプレスという言葉を聞いたことがあるかもしれません。

ワードプレスを平たく一言いうと
「ワードプレスとは簡単にホームページを作成できるアプリ」
です。
アプリというと少し語弊を招く言い方になると思いますが、初段階としてはこの理解で良いかと思います。
具体的なワードプレスの使用方法
ワードプレスを使用するには事前準備が必要です。以下で手順を追っていきます。
データベースを作成する
難しいことをしそうに聞こえますが1分でできます。
データベースが何か?は割愛します。難しい概念になるので、気になる方は各自でググってください。今からする作業はデータベースについて知識ゼロでも大丈夫です。
データベースの作成手順
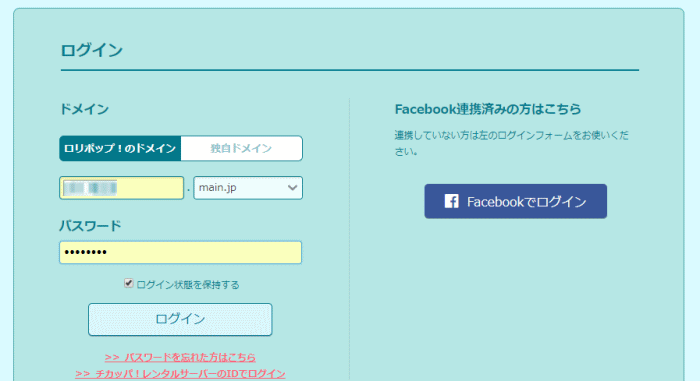
1.ロリポップにログイン
前回用意したロリポップのユーザー専用ページにログインしましょう。

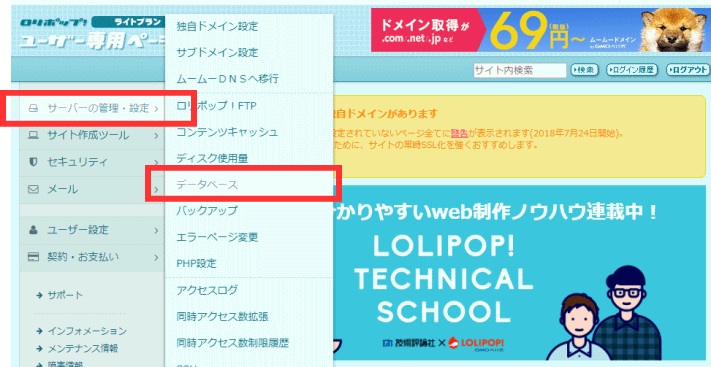
2.「サーバー管理・設定」から「データベース」へと進みます。

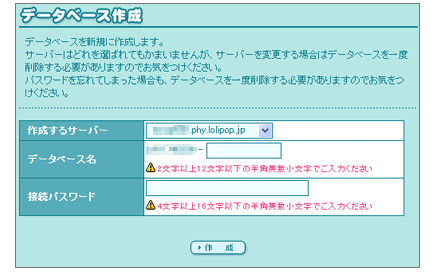
3.データベースを作成する

- 作成するサーバー:どのサーバーを選択されてもかまいません。
- データベース名:お好みの名前(覚えやすい名前)でかまいません。
- 接続パスワード:任意のパスワードを入力します。パスワードは忘れないようにメモすることをおすすめします。
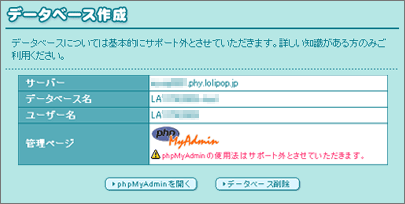
作成が完了すると以下のような画面が表示されます。

ワードプレスのインストール手順
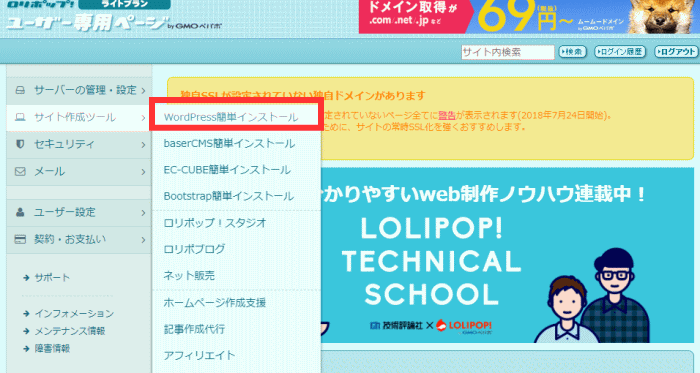
1.「サイト作成ツール」から「wordpress簡単インストール」へ進む

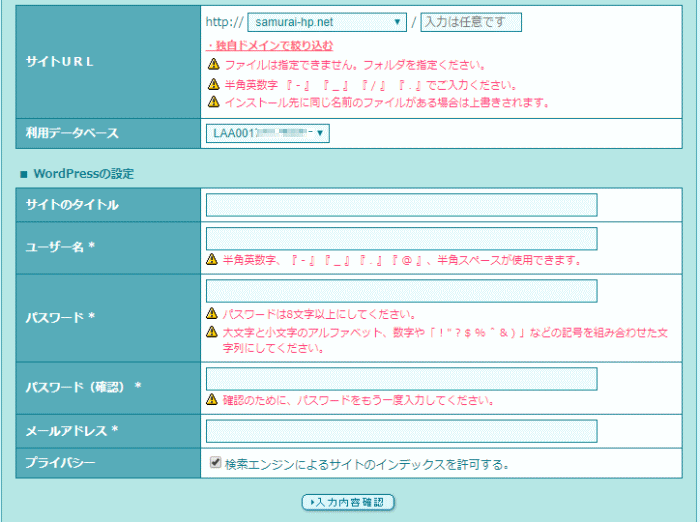
2.ワードプレスで作成するホームページの情報を入力する
今後、継続的に使用することとなる部分もあるので、いい加減な入力はしないように注意しましょう。

- サイトURL:名刺に載せるホームページのURLになる箇所です。
お名前.comで取得したドメインを表示させます。
なお、「入力は任意です」と表示されている箇所は空白でかまいません。 - 利用データベース:インストールするWordPressで利用するデータベースを選択します。
上記で作成したデータベースを選択します。
「新規自動作成」を選んだ場合は、ランダムな半角英数字で「データベース名」と「データベースパスワード」が作成されます。 - サイトのタイトル:インストールするWordPressのタイトルです。
お好みのものでかまいませんが「地名+士業名」等、Googleで検索をした方の目を引きやすいタイトルが良いでしょう。
あとで変更することもできます。 - ユーザー名:WordPressにログインするときのユーザー名です。お好みのものでかまいません。
これから頻繁に使いますのでメモなどして覚えておきましょう。
「admin」、「test」、「administrator」、「Admin」、「root」はユーザー名に設定できません。 - パスワード:WordPressにログインするときのパスワードです。
半角英数・記号などを組み合わせた文字列にしてください。
これから頻繁に使いますのでメモなどして覚えておきましょう。 - メールアドレス:ご利用のメールアドレスを入力します。
あとで変更することもできます。 - プライバシー:サイトを公開するかどうかをチェックします。チェックしたままでOKです。
以上を入力したら「入力内容確認」ボタンをクリックしてください。
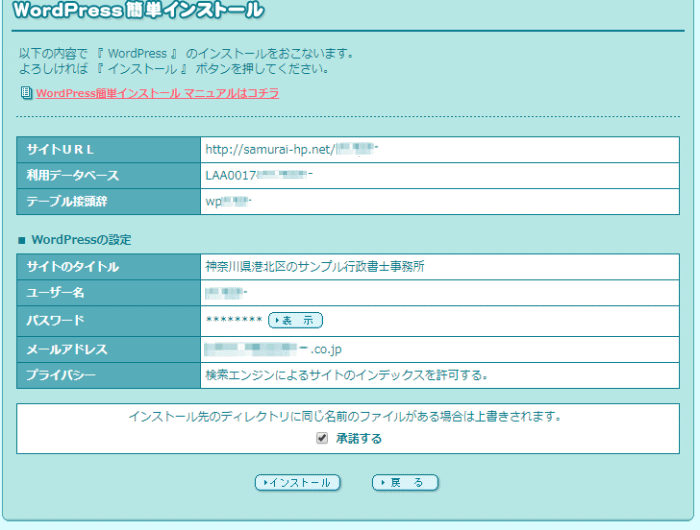
4.確認したらインストール

確認画面が表示されますので、内容に間違いがなければ「インストール」をクリックしましょう。
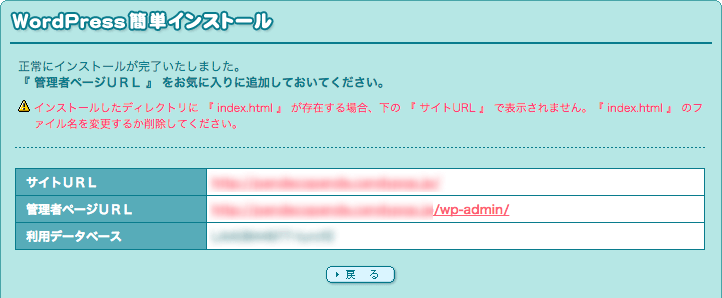
あとは自動でインストールが完了します。

サイトURL:名刺に載せるURLです。
管理者ページURL:ワードプレスの管理画面へ入るときのURLです。他人に漏らさないようにしましょう。
利用データベース:どのデータベースを利用しているかということですが、通常は気にしないで良い部分です。
1.ここまで来たら土台作りは完了。
2.後からサイトURLを変更することもできますが、初心者には少々難易度が高い作業なので、間違えたときは同じ手順でワードプレスをインストールしよう。
ワードプレスの管理画面を見てよう
さて、ここからはワードプレスを使ってホームページを作成していきます。
そのためにはまず、ワードプレスの管理画面へ入らなければ始まりませんので、管理画面へログインしましょう。
1.さきほどの「管理者ページURL」をクリックすると以下の画面が表示されます。

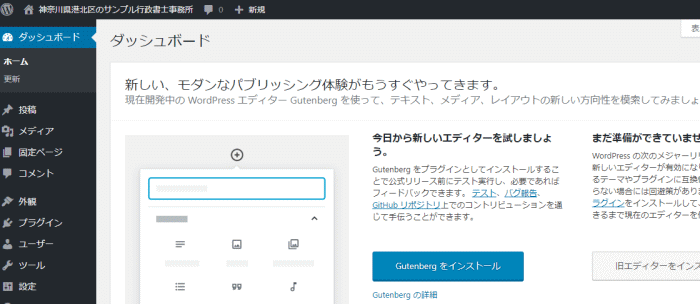
すると以下のような画面が表示されます。

この画面が「ダッシュボード」と呼ばれるワードプレスの管理画面です。
これからこの画面はよく使いますのでお気に入り登録をしておいてください。
2.左上のホームマークをクリックしてみましょう。
上記のサンプル画像では「神奈川県港北区のサンプル行政書士事務所」と記載されている部分です。
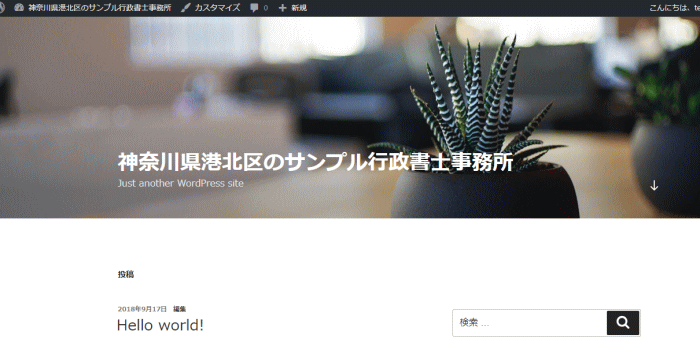
そこをクリックするとデフォルトで設定されているひな形のホームページが表示されます。

ここまでで実際にホームページが世の中に発信されていることになります。
次の講義からデザインを変えていきましょう。
まとめ
ここまでレンタルサーバーと独自ドメインの面倒くさい初期設定はおしまいです。
これからは実際に士業向けのテンプレートを使ってホームページを構築していきます。
ここからが本丸でありホームページ作成の楽しさを味わえる部分なので次回の講義もお楽しみに。