更新日: 2024年9月5日
出し惜しみ無し!
士業専門のホームページ制作のプロが、無料で教える士業のホームページの作り方講座 vol.3

士業が自分でホームページを作成する方法としてシリーズ化しているこの講座のvol.3です。
前回までの講座は以下をご覧ください。
士業が自分でホームページを作成する方法vol.1
士業が自分でホームページを作成する方法vol.2
今回はワードプレスのテンプレートテーマを使って士業のホームページらしいデザインにしていきましょう。
【士業専門】ワードプレスのテンプレート「カタナ」
デモサイトをそっくりそのままコピー可能!
サムライサイトが開発した、士業専門テンプレートの「カタナ」です。デモサイトをそのままダウンロードできるため、画像と文章を入れ替えるだけで士業のホームページが完成します。
| スマホ・タブレット | SEO対策 | カスタマイズ |
|---|---|---|
| ◯ | 対策済み | 初心者でも可能 |
| 初期ページ数 | メールフォーム | おまかせ編集 |
| 合計7ページ | あり | 可能 |
1.士業のホームページらしいデザインのホームページを作ろう!
2.ホームページの核となるメニューを作成しよう!
ワードプレスのテンプレートテーマって?
テンプレートテーマとは、いわゆる雛形です。
ワードプレスには日本で公開されているテンプレートテーマですら数えきれないほどありますが、海外も含めるとそれこそ星の数ほどあります。
デザイン性に優れたものやコーポレートサイト(会社のホームページのこと)や、SEO対策に特化したテンプレートテーマが山のように公開されています。
しかし、それほどの数のテンプレートがあれど士業向きのテンプレートテーマは多くはありません。
そこでお勧めの士業向けのテンプレートテーマを紹介しますので、士業らしいホームページを作りましょう。
お勧め!士業向けの無料テンプレートテーマ「Lightning」
士業向けのテンプレートテーマとしてワードプレス公式テーマの「Lightning」があります。

この「Lightning」をワードプレスにインストールしていきましょう。無料です。
「失敗するかも…」という不安は拭い去りましょう。
テンプレートテーマは消したり入れたり増やしたりと自由度が高いものです。
やり直しは何度でも効くので思い切ってやってみましょう。
「Lightning」のインストール方法
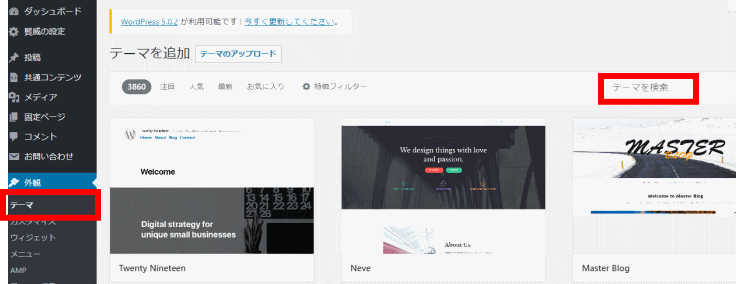
1.「Lightning」の検索
「ダッシュボード」→「外観」→「テーマ」→「新規追加」→右側にある「テーマを検索」に「Lightning」と打ち込む

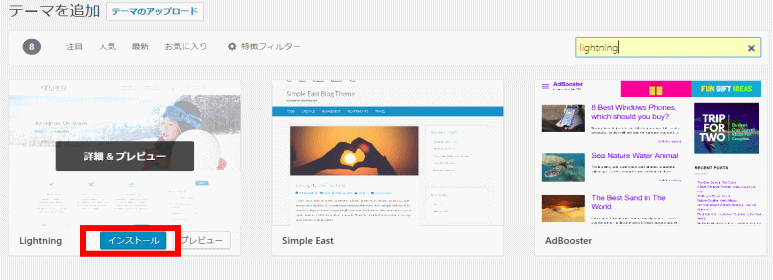
2.「Lightning」の有効化
「Lightning」にマウスを合わせる→「インストール」→「インストール中」と表示が変わるので終わったら「有効化」

しばらくすると画面が切り替わり「新しいテーマを有効化しました。」と1文だけ表示されます。
これでテンプレートテーマの適用は完了です。
3.ホームページを見てみよう
実際にテンプレートテーマが「Lightning」に変わったか見てみましょう。
「新しいテーマを有効化しました。」の横に「サイトを表示」と出ているのでクリックしてください。

このように「Lightning」のテーマが適用されていればOKです。
適用されていない方は再度同じ手順を繰り返してみましょう。
いよいよ自分のホームページにしていくための編集へ
ここからついに本格的にホームページの編集です。
まずはホームページの核となるメニューを作ります。
下記画像の赤枠で囲んだようなメニューを作っていきましょう。

メニューを作るために固定ページを作成する
メニューは「固定ページ」というページをメニューに追加していくことによってメニューが出来上がります。
『メニューという大枠に固定ページという部品を入れていく』というイメージです。
よってまずは部品である固定ページを作成していきます。
ワードプレスにはホームページの内容を記載していく記事を書く画面が大きく分けて
1.投稿
2.固定ページ
の2つあります。
それぞれ細かい説明は省略しますが、
「1.投稿」はブログ記事のようなイメージを持ってください。
いくつもの記事を投稿するような場合に使用します。
「2.固定ページ」は会社サイトでいう「商品説明」のページ等のイメージを持ってください。
その名の通り、一度作ったらあまり編集しないので「固定」されたページということです(編集しないだけで編集することはもちろん可能です)。
そのため士業ホームページのメニューとなる「業務内容」や「料金案内」については固定ページで作成していきます。
(「1.投稿」に業務内容等のページを入れることもありますが、ここではシンプルに全てを固定ページに入れます)
固定ページに作りたいメニューのページを作る
「ダッシュボード」→「固定ページ」を見ると
1.サンプルページ
2.プライバシーポリシー
の2つが初期設定で入っています。

サンプルページは「ゴミ箱へ移動」をクリックしてOKです(元に戻すこともできますので気軽に捨てましょう)。
プライバシーポリシーは後で編集するため今はそのままの状態で放置しておきます。
では、士業のホームページに必須であろう項目を作っていきましょう。
ここでは
1.トップページ
2.業務内容
3.料金案内
4.相談の流れ
5.事務所概要
のページを作ります。
デモサイトをそっくりそのままコピーできる「カタナ」登場!
「カタナの」デモサイトをそっくりそのままあなたのホームページにコピーできるようになりました!
士業専用のテンプレート「カタナ」をご覧ください。
「カタナ」紹介ページはこちら
固定ページへの投稿の方法
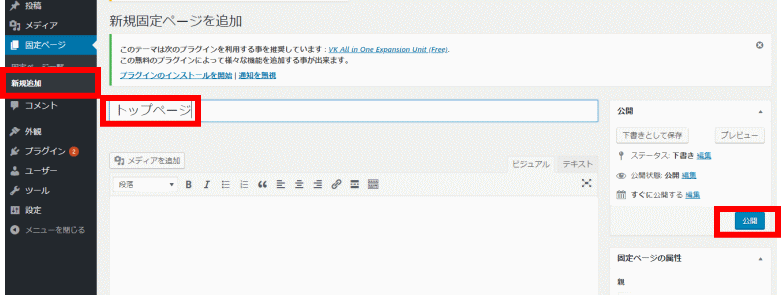
「固定ページ」→「新規追加」→「タイトルを入力」→「公開」
(本文の入力は後でするので今はなにも書かないまま公開しましょう)

この手順でページが1つ作られました。
今回、タイトルは「トップページ」としていますが、「業務内容」や「料金案内」ページなどのタイトルをつけて同じ手順でどんどん作っていきましょう。
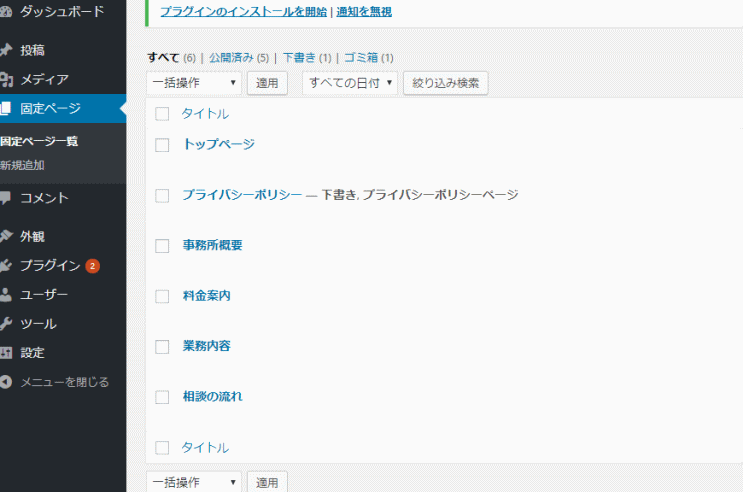
「固定ページ一覧」を見て下記のようにページが作成されていたらOKです(順番はバラバラになっていてもOKです)。

メニューを作成する
固定ページで作ったページをメニューに追加していきましょう。

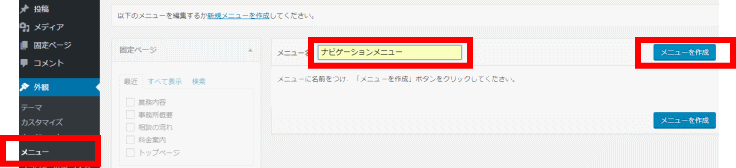
「ダッシュボード」→「外観」→「メニュー」→メニュー名に「ナビゲーションメニュー」と名前をつける→「メニューを作成」
これで大枠であるメニューも作成できました。
ここから部品である固定ページをメニューに入れていきましょう。
メニューに固定ページを入れていく
1.固定ページをメニューに入れる
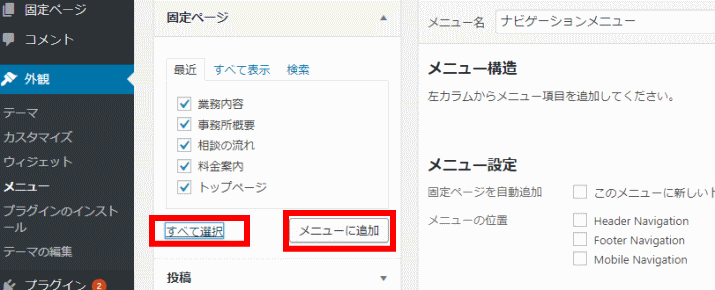
「固定ページ」という枠の中に先ほど作成したページが表示されています。
「すべて選択」→「メニューに追加」
の手順で進みましょう。

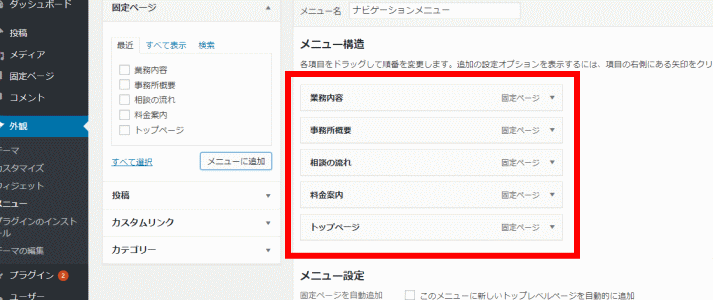
すると、右側に各ページのタイトルが表示されます。

2.順番を入れ替える
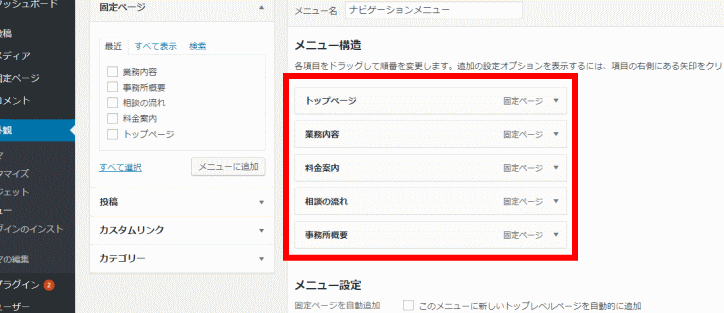
このままでは順番がバラバラなため、ドラッグ&ドロップ(マウスを押したまま移動して移動先で放す)をして順番を入れ替えます。

順番は自分がベストだと思う順番でOKです。
今回は上記画像の順番にしておきます。
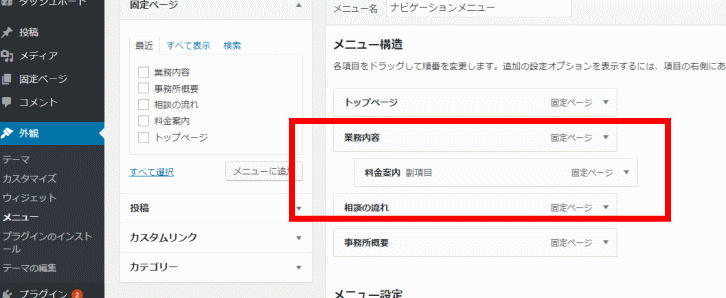
ここで注意!
下記画像のように一段ズレてしまうと上手くメニューが表示されないことがあります。

これは「子ページ」と呼ばれる機能を利用することになるためです。
ちゃんと表示させるために、しっかりと整列させた状態にしておきましょう。
ページには「親ページ」と「子ページ」があります。
イメージでいうと、親ページはメインフォルダで子ページは親ページ内にあるサブフォルダです。
親ページでなければメニューにちゃんと表示されないので気を付けましょう。
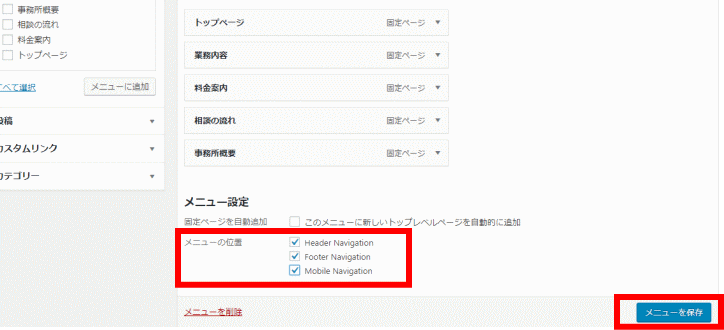
3.「メニューの位置」にチェックを入れて保存する
「メニューの位置」の3つのチェックボックスにすべてチェックを入れる→「メニューを保存」

これでメニューが完成しました。
4.メニューが表示されているか確認しよう

ダッシュボードの左上にある家のマークをクリックすると自分のホームページを見ることができます。
下記のように表示されていればOKです。

士業のためのホームページ作成講座vol.3まとめ
ついに士業のホームページらしくなってきました。
次の記事の更新時期は未定です。