更新日: 2022年3月3日
ホームページを自分で編集するためのガイドvol.6【おしゃれな枠を挿入する方法】
枠とは
たまに下記のような枠を見ることがないでしょうか。
ここに文章を入力します
枠のHTMLを貼り付ける場所
注意点は一つです。
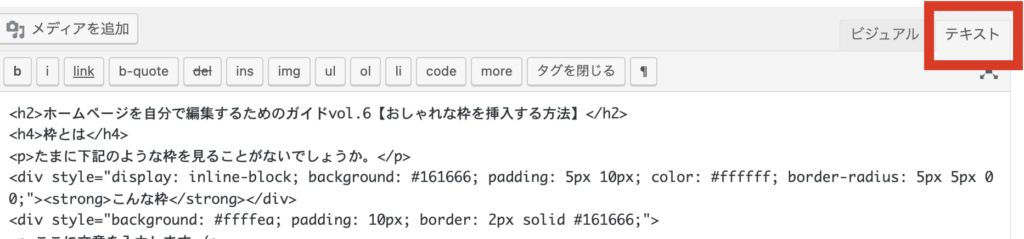
HTMLを貼り付けるときに「テキスト」のモードを選んでから貼り付けてください。

「テキスト」というモードはHTMLでホームページを編集する場所です。HTMLの知識がないといじれない部分です。
よって、初心者には見やすいように「ビジュアル」というHTMLを具現化したモードでホームページをいじるのが一般的です。
しかし、枠のHTMLは「テキスト」モードにしてから貼り付けなければ機能しません。
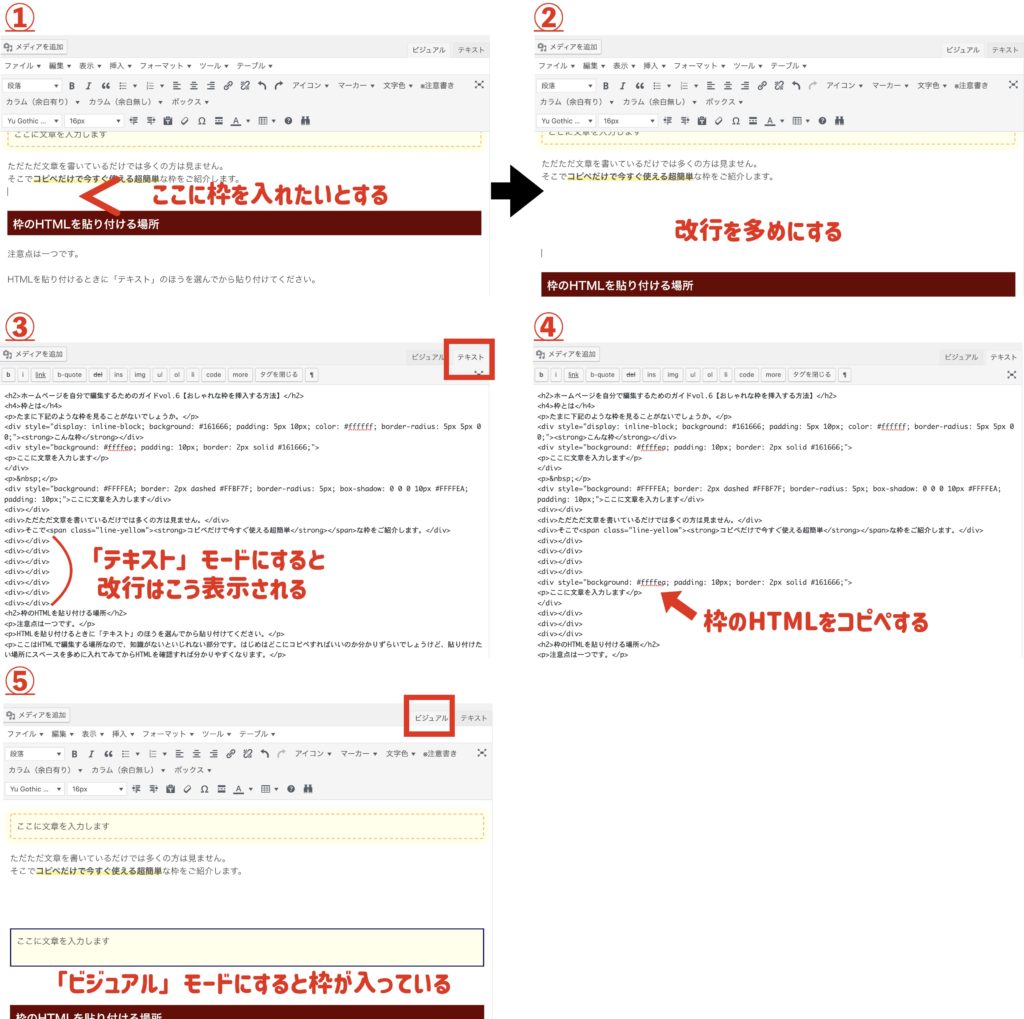
ここで手順を解説するので、それに従ってやってみてください。
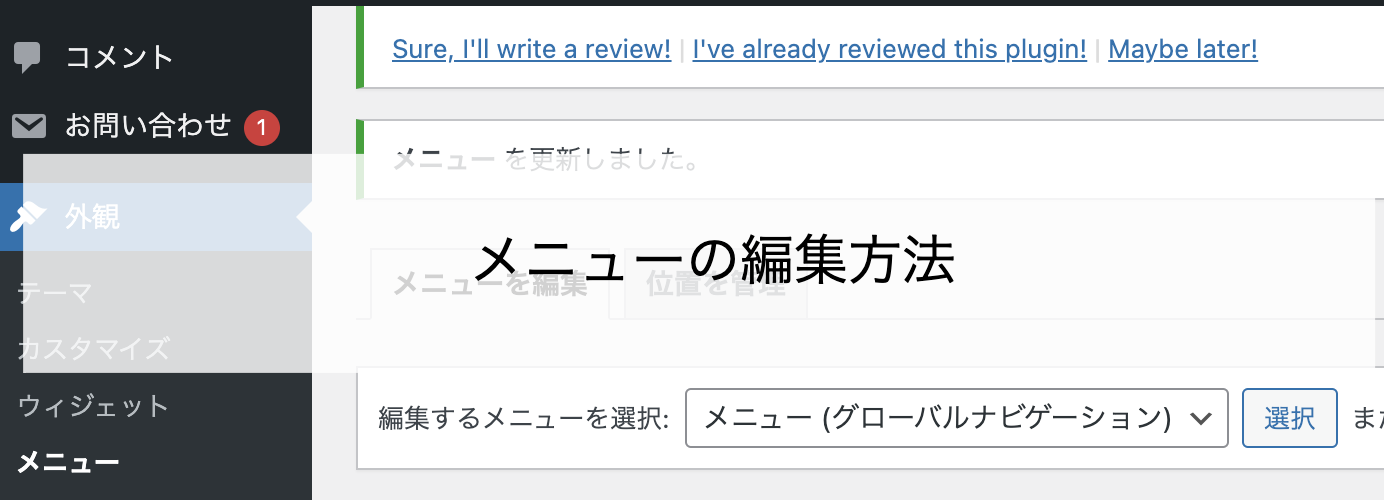
手順を画像で解説

はじめはどこにコピペすればいいのか分かりずらいでしょうけど、貼り付けたい場所にスペースを多めに入れてみてからHTMLを確認すれば分かりやすくなります。
枠の紹介
<div style="display: inline-block; background: #fcc800; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #fcc800;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
<div style="display: inline-block; background: #161666; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #161666;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
まとめ
枠の種類はたくさんあるので、グーグルで検索してみてください。好みの枠が出てくると思います。
例えば今回の枠は以下のサイトからお借りしています。この2サイトだけでもかなりの量がありますよ。
https://yotsublog.com/wordpress-design-box/
https://luckymarch.com/archives/10409